The biggest reason a site or app launch is delayed for marketing reasons comes down to content. Do not underestimate how difficult and tedious it can be to assemble everything needed to go on a web page or mobile app. The “gotchas” crop up if you’re not planning.
Here’s a quick checklist for a workflow for building digital properties to make sure this doesn’t happen to you:
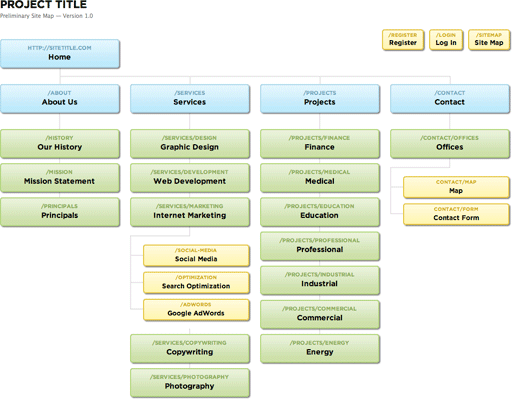
- Get Approved. Have sitemap approval for the main pages and blog categories, all creative, and interactive wireframes. Do this in writing with the key stakeholders. It’s like approving blueprints before breaking ground on a new building.
- Start Collecting. Following approval on design, begin assembling the assets according to the sitemap. These include things like SEO ready copy, compressed image files, downloads, and video.
- Load Ahead of Time. If your team will be administering the digital property, ask for early access to the Content Management System (CMS). This is what will serve up the content. Being able to seed the CMS with content ahead of time makes it easier to spot bugs and develop a workflow between the development, creative and marketing teams.
- Test. Test. Test – across all devices. Everything digital is driven with code. Code inevitably has bugs. Work closely with your development team to capture and fix these in a way that makes sense for them. Tip: A screenshot, the browser, and a URL if it’s on a website is super helpful for developers to go in and quickly identify the problem. “The website is broken” is like dropping your car off at the mechanic leaving a note that says it doesn’t work. Be as specific as possible.
- Underpromise and overdeliver. Give yourself a few weeks or even months lead-time on the launch. Set an internal date for the team but keep it private from management. Whatever management hears for the day the new site or app is live is what they’ll expect to see. Inevitably there will be some delays. If these are major hiccups it can be very stressful to try and troubleshoot under a blown deadline. Build this into your timeline and you’ll look like a rock-star for hitting the launch date with the head honchos.
All types of digital technology creation typically follow a predicted emotional flow:
- Architecting the sitemap and the user experience quickly gets tedious and boring. “Can’t we just get on with how it will look?”
- Next, comes creative and everyone loves the colors, fonts, and interactivity. “This is going to be the best website every built.”
- This quickly subsides when it comes time to collect all the content per the sitemap. “What goes on this page again?”
- Over time anxiety builds, as the development inevitably takes longer. “Aren’t they done coding this thing yet?”
- Euphoria on launch date. “Whoo hoo, this is going to change our business”
- Apathy. Nobody thinks about the site or app again until the next budget cycle. “We’re done!”
Key Takeaway: Getting a site or app launched is indeed a major milestone. But it’s really just the start of the race not the finish line. It takes ongoing focus and dedication to make the digital property perform. However, using a solid process and workflow for building digital properties will make sure you arrive at the finish line ready to use the new digital properties to their fullest.