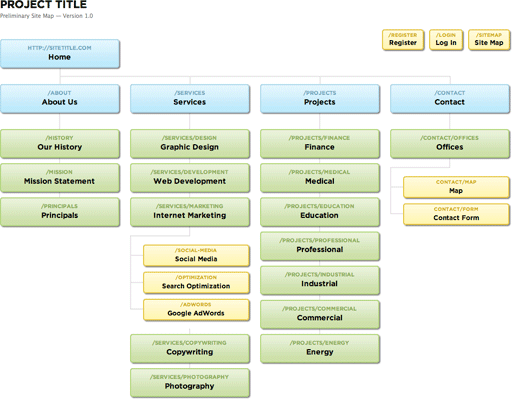
Image: http://astuteo.com/slickmap/
It all Starts With Your Website
The hub at the center of your online marketing efforts is your website. Execution online starts with having a website that can be easily maintained. Everything else spins out from there and in turns drives traffic back to your website. With the rise of social media platforms visitors can spend time outside a website interacting with the brand but the ultimate goal is to drive them back to a website. For example, you may post a blog with tips about a topic your user would be interested in. Next, you might push this post to your Facebook page or on Twitter – with a link back to your site. Content goes out and the user (hopefully) comes in.
As we saw in Dr. Fogg’s research on web credibility, design is critical here. With open-source platforms like WordPress, Joomla, and Drupal it is becoming increasingly easier and more affordable to publish content online and have it look well designed.
But great design starts with restraint in laying out the pages on a website – commonly called the site architecture. Let’s breakdown how to do this effectively.
How to build a Sitemap
Since we have our user persona and data on what users are looking for when they search, we can start to assemble the key parts of our web presence using a tool called a sitemap.
Sitemap: a list of all the pages on a websites organized in a hierarchical fashion.
When planning a new website, the blank canvas can be intimidating. Mapping out all the pages and the interactive functionality can seem like a daunting task. Aside from content creation, this is usually the toughest part in the process of launching any new digital property.
Here are five simple rules for how to create a sitemap
- List out all the topics and ideas using your user persona and the keyword search term data for what this visitor wants from your website. Remember time is the true currency online – how will your site reward a website visitor for giving this up?
- On a whiteboard, list the major sections of the site. A simple brochure website for a business might include the following: Home, Services, Projects, About, and Contact.
Tip: Strive to keep the major sections to no more than seven sections. When a user lands on your homepage, you want to make easy for them to navigate the site and not feel overwhelmed with choices. - Break out any topics by areas of common interest. For example, under the “About” section might include pages on company history, philosophy, staff, and goals.
- Almost every website today includes a blog. This is almost a “site within a site” in that categories can be created to hold specific topics. This helps keep the main site’s architecture clean and uncluttered. For example, a small business might have blog categories like Tips, Customer Spotlight, Common Questions, Photo of the Day, etc. If these were to exist in the main sitemap it would quickly become cluttered and the navigation would be a mess. WordPress is particularly good at setting up and managing site content and breaking out the blog with specific categories.
- Once you have all the pages flushed out in the order with the main headings, pull in a few people from your target market if possible. Hide the sub-pages and ask them what they would anticipate getting when they click on the main headings. You want these to be dead-simple and very intuitive in relation to your target market.
Everything that follows for executing will flow out of this site map. Nailing the architecture with as much simplicity as possible is critical for getting users to move thru the site. Tracking visitors’ experience through web analytics packages will quickly reveal if this is not done correctly.
Again, it comes back to common sense. We’re lazy and do not like to think when we’re online. Your job as the digital marketer is to do the hard thinking up front before any Photoshop files are produced so when someone shows up at your website they can lazily click their way to being educated or delighted.
This all starts with a clean sitemap.